It can be difficult to find developers who are both knowledgeable and genuinely dependable for your project. Of course, there are a lot of potential talent candidates waiting to join your team, and selecting the most experienced candidates requires careful observation and deft judgment.
React.JS is used by about 40.58% of developers, according to the 2023 Stack Overflow Survey.

But how do you assemble a team with the smartest and most effective members?
You must undoubtedly be clear on the abilities and factors to take into account when employing React developers for your projects.
The most crucial React developer abilities you should take into account while shortlisting and onboarding applicants are revealed in this article.
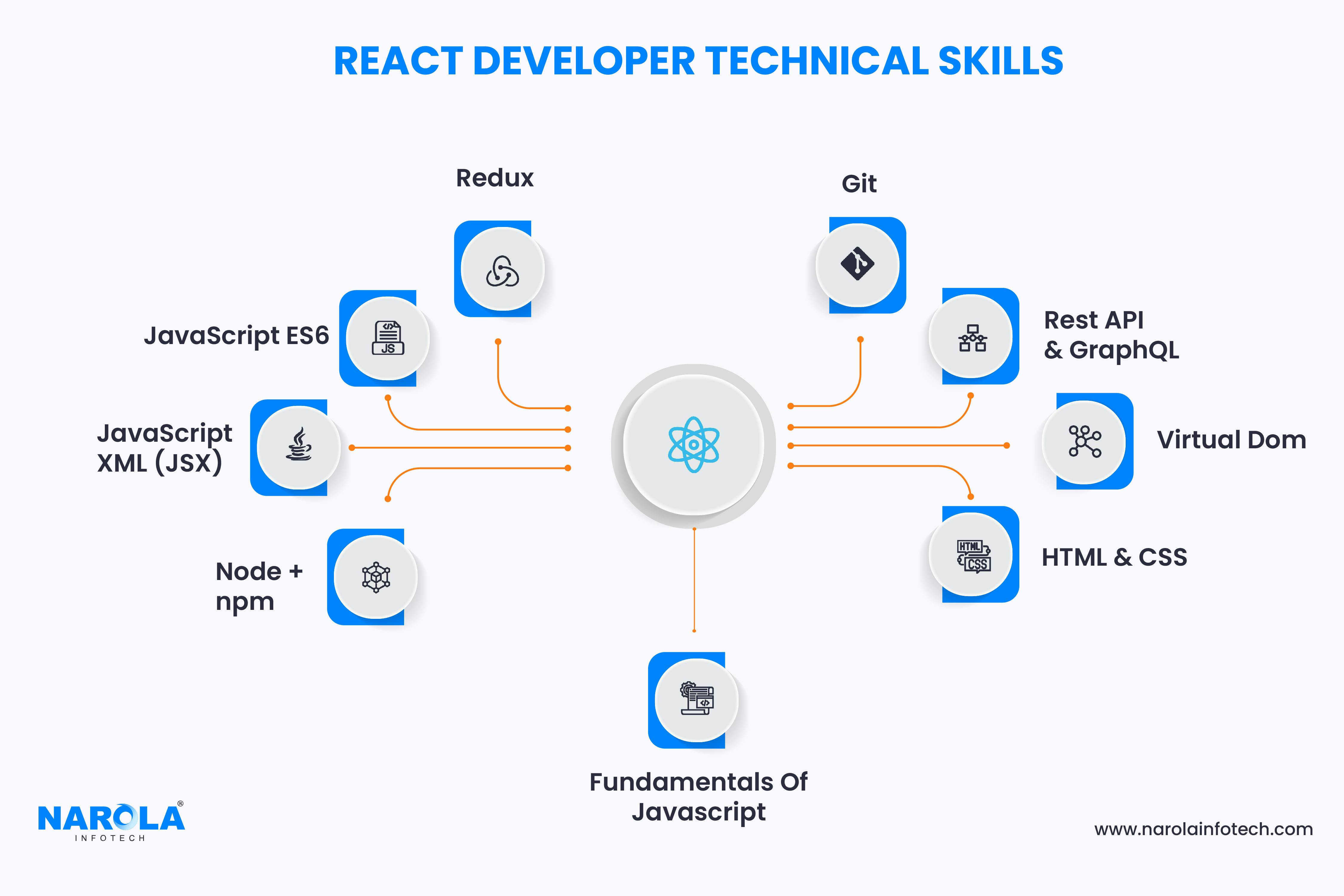
9 Technical Skills That React Developers Must Have
The technical skills contribute to most of the work for developers. Therefore, technical expertise should be given considerable importance. Here are the core technical React developer skills (technical and non-technical) that you should be seeking.

1. Fundamentals Of JavaScript
One of the most crucial abilities for React.JS developers is JavaScript. The principles of JavaScript are crucial while writing React.JS code. Make sure the fundamental ideas are understood by possible colleagues when evaluating their expertise.
You can quiz them on topics like variables, code organization, functions, loops, operators, objects, statements, and functions, or assign them jobs in these areas. The finest resources for your projects are likely to be developers with solid foundational knowledge.
2. JavaScript ES6
In addition to knowing the basics of JavaScript, React developers need to be well-versed in ES6. It's a more recent version of JavaScript that enables programmers to build and manage unique online applications.
The most important abilities when it comes to ES6 are those related to event management, DOM manipulation, call-back functions, variable arrays, and arrow functions, among others. This JavaScript version is currently regarded as advanced. You can determine how advanced the applicants are by asking them pertinent questions. ES6 is a crucial supplementary tool for your projects, even though the abilities required may differ slightly.
3. HTML And CSS
The most important skills for React front-end developers are HTML and CSS. These fundamental client-side technologies are crucial for building aesthetically pleasing, valuable, and user-friendly user interfaces. Thus, a candidate's familiarity with the subject will reveal information about the caliber of their work.
When evaluating the general effectiveness and perceived worth of apps, user interfaces are given top priority. As a result, while shortlisting individuals, consideration should be given to their proficiency in writing HTML code and using CSS selectors. There are other abilities to keep in mind, such as comprehending box models, executing CSS reset, restoring border-box, putting responsive principles into practice, etc.
4. JavaScript XML (JSX)
While we're talking about crucial abilities for React developers, JSX needs a special note. A syntax extension called JSX enables developers to write code more comfortably. It is simpler for developers to code and include HTML/XML elements in React when they have solid JSX expertise.
The developers can create web applications that need API integrations thanks to their knowledge of JSX. Otherwise, it would be a tiresome procedure. In addition to streamlining and accelerating development, JSX also enhances scalability.
It's crucial to remember that, depending on your needs, Babel skills make JSX a great replacement. JavaScript parser Babel transforms HTML syntax into JS files. Don't overlook these qualifications and experience.
5. Node + npm
Node is one of the prerequisites for React full-stack developer skills. While Node will handle a faultless backend, React is ideal for front-end development. One of the best full-stack development environments is the MERN stack (MongoDB, Express, React, Node).
Because React can be directly executed in Node, the range of compatibility is increased. Additionally, when using React for server-side and client-side scripting, Node expertise might be particularly advantageous. Ascertain that the developers are well-versed in NPM (Node Packet Management). This registry is a fantastic tool for updating app packages and unleashing the React library's full potential.
6. Git
Git-savvy React developers are frequently excellent at code archiving, version control, and maintenance. These abilities enable the developers to use centralized version control systems for their projects, such as GitLab, GitHub, and BitBucket. It becomes simpler to make the necessary adjustments, and Git keeps track of them all to make merging or isolating branches during code testing easier.
Developers can then introduce new features or remove existing ones with little to no impact on the source code and other modules. Thus, preserving code flexibility without significant data loss requires the use of Git, one of the most crucial React developer abilities.
7. Redux
One of the most important talents for React.JS developers is the capacity to comprehend and utilize Redux. They can manage asynchronous state updates thanks to it. Redux is an integrated state that enables the preservation and management of the React library. It is often used by developers for scalability and state management.
Redux enables developers to create applications that behave consistently, are simple to test, and can function in similar situations. As a result, it is something that will help your tasks.
8. Virtual DOM And Event Handling
Real DOM elements are rarely modified when using React. With JSX, it is now possible. React builds a virtual DOM using JSX that is a replica of the site's DOM. This copy is examined to determine what modifications are necessary when the user takes a certain action. Pages can refresh more quickly thanks to these limited updates that take less time. Even though this is a core of JavaScript, make sure your engineers are aware of how to leverage the event handling facility to your projects' advantage.
9. Fetch Data From REST API And GraphQL
When building a web application, the front-end development framework React.JS can be used to retrieve data from the backend. REST APIs and GraphQL are the two methods that are used most frequently for this. One of the key competencies that developers need to possess is this one.
These key technical abilities will demonstrate a candidate's suitability for your development tasks. You shouldn't overlook a few non-technical components of this, though.
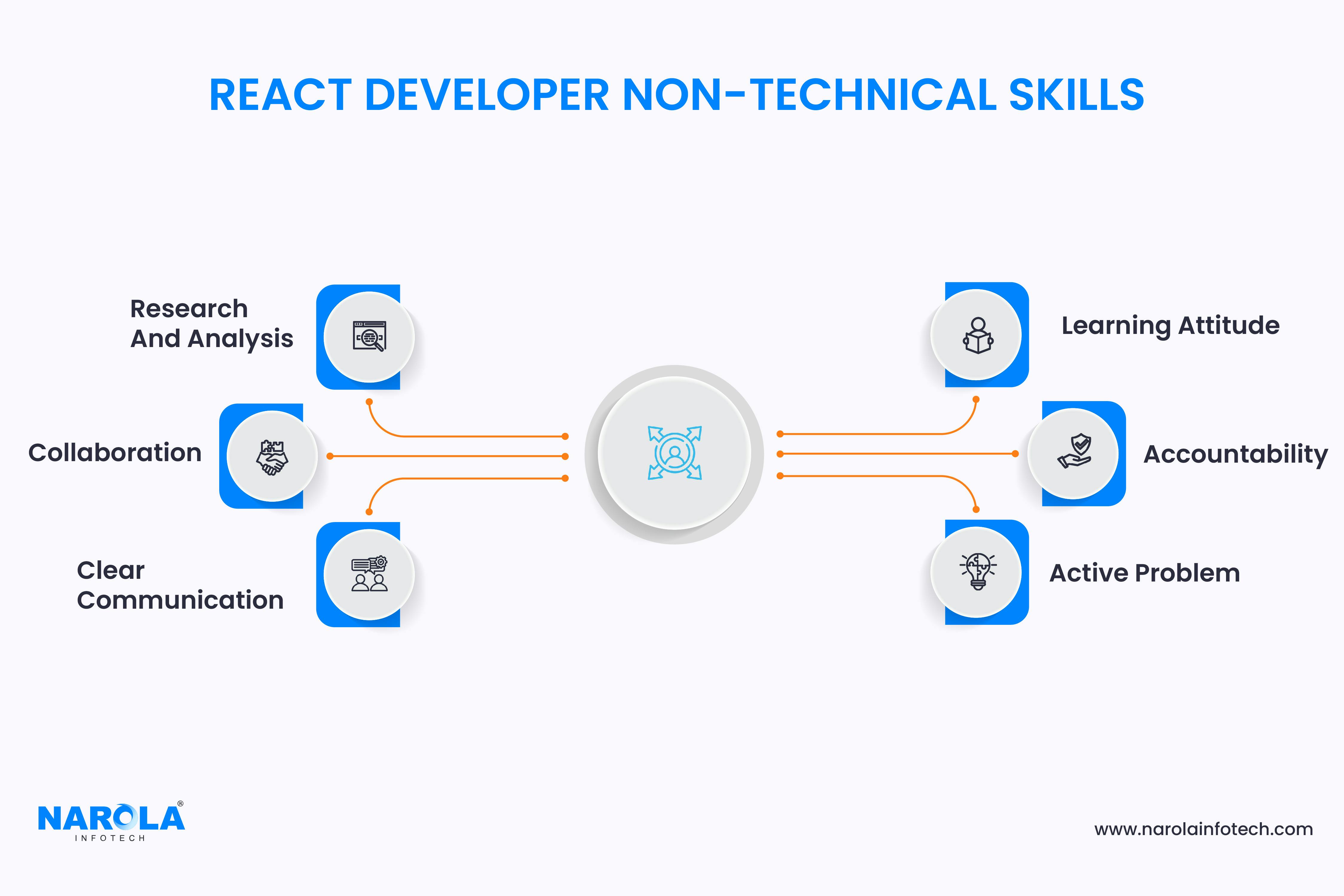
6 Major Non-Technical Skills To Make The Most Of Technical Expertise
Knowledge and one’s ability to apply it to real-time situations are two different concepts. Make sure that while your shortlisted developers have the best technical expertise, they know how to use it for your projects’ success. Here are some soft skills that they should have as an integral part of your team.

1. Research And Analysis
Every development project demands appraisal of the current work being done at each stage and niche-specific research. While working in a team, developers should be able to gather all the information required for a task or project to be successful and analyze their work as appropriate.
2. Learning Attitude
All developers must be passionate learners because technologies are continually evolving. To create powerful apps, they should be eager to stay current on the newest developments and technology.
3. Clear Communication
To ensure that everyone is on the same page, communication is essential. the QA team, numerous developers, designers, and clients should all be involved, in that order. Updates and ideas should be communicated by developers to stakeholders with both technical and non-technical backgrounds.
This is a crucial consideration when employing remote or offshore developers. With the aid of the tools at their disposal, they ought to be able to communicate effectively.
4. Active Problem Solving
This one is particularly worried about those who would serve as team leaders in addition to developers. Within app development initiatives, there may be numerous faults and troublesome situations. Throughout the development process, they should be able to recognize issues, generate solutions, discuss them, and put the best ones into practice.
5. Collaboration
The creation of complicated digital solutions requires a collaborative effort. Developers constantly require assistance, advice, and new abilities because they can't make things work on their own. Make certain the developers you hire have a spirit of cooperation. Allowing them to do a few demo jobs will make it clearer even though this is something you'll learn about gradually.
6. Accountability
A developer should be able to handle various jobs when necessary and meet deadlines to be a competent team member. The top ones take responsibility for their work and give the client frequent updates. When selecting developers for your team, try to consider this quality.
Onboard Skilled React Developers To Strengthen Your Team’s Caliber
It requires a thorough examination to select the most talented developers from the skill pool. For optimal benefit, vital soft skills must always be accompanied by flawless technical skills and trustworthy expertise. To improve the quality and reliability of their work, developers should be conversant with a variety of supplementary resources.
Do you feel like finding the greatest talent is a lot of work?
350+ trained and highly experienced individuals with experience in a range of development needs are available at Narola Infotech. We have completed more than 3,000 profitable projects for businesses like yours around the globe.
Hire remote react developers from our team to avoid spending your time on time-consuming hiring procedures.
Source: React Developer Skills
